博客的自动部署
缘由介绍
个人博客“基于hexo搭建GitHub静态博客”介绍的是在Windows环境下由github+git+nodejs+hexo+markdown组合搭建的手动发布的个人静态博客,现回顾下各组件的作用:
- github:去到官网github注册即可,提供一个存放博客文件的仓库,以及提供一个可用于访问的url;
- git:安装在Windows机器上,用于管理(下载,提交等)博客文件夹;
- nodejs、hexo:hexo是基于nodejs的博客工程,我们提供md文件(使用markd语法文件),它可帮助我们生成博客;
- markdown:是一种语法,在Windows下可安装markdownpad2来编写md文件,当然使用浏览器等其它工具生成md是一样的;
编写博客流程大概是这样的:使用markdownpad2工具编写自己的符合markdownpad语法的博客,当然也要符合hexo工程格式,然后把md文件放置在hexo工程的source文件夹里面的_post;在cmd命令环境里面,进入到hexo工程,执行hexo g,生成博客文件夹public;在指定目录a中,使用git拉取github上的文件,把public文件夹放到a中,使用git执行:git add -A;git commit -m “push xxx”;git push,把博客文件提交到仓库中,此时使用浏览器访问对应网址(如https://xxx.github.io/)就可以看到我们的博客的了。
也就是说,我们每次编写博客都要手动的去编译生成博客,然后手动的去提到博客文件到仓库中,这样比较麻烦,而且如果是多人合作方式,这样就必须有一个人手动的把所有人的博客提到仓库中,我们能不能有一种方式让每个人都能力自己提到自己的博客到同一个仓库中呢?
努力完成目标
基于以上的目标,得出下面的方案:
- github创建另外一个仓库用于存储source文件;
- 得到一个外网服务器,Linux系统,提供jenkins服务,安装hexo工程,能够把md文件生成博客文件,然后把博客文件提到对应的github服务器上;
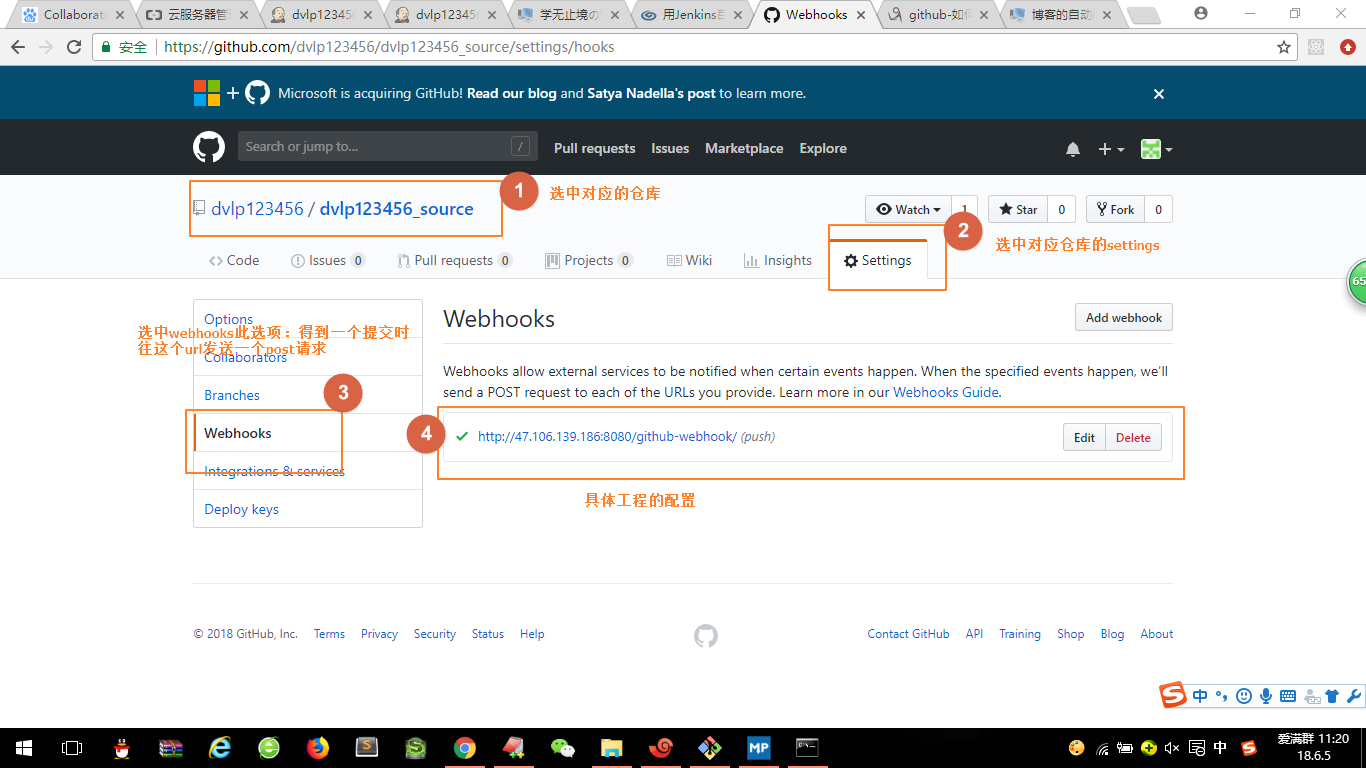
- Windows环境下编写好md博客文件,然后把hexo工程的source文件,提交到github的source去;github的source收到一个提交后出发Jenkins的脚本,自动编译博客文件和提到对应的github仓库去;
- source仓库邀请多人来贡献博客;
步骤1:
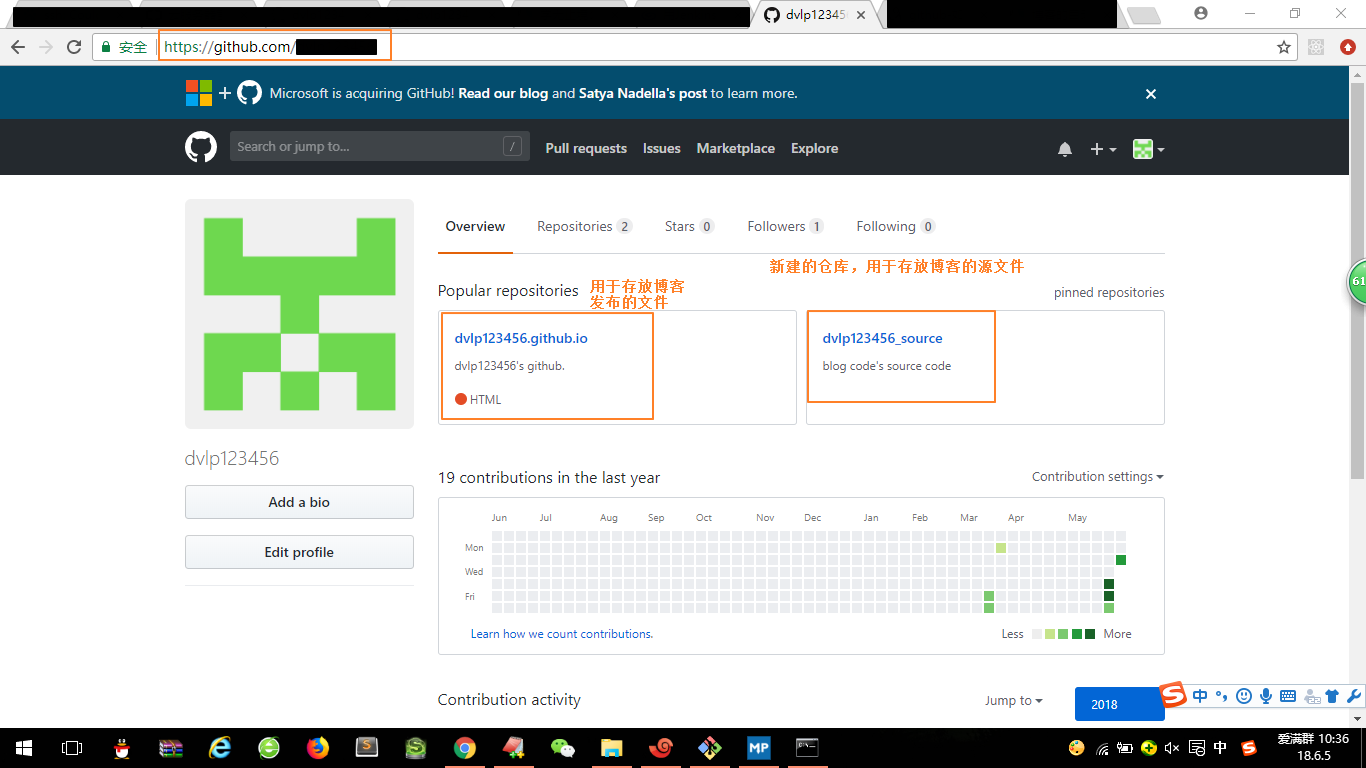
在github创建一个新的仓库,用于存储source源文件,如图:

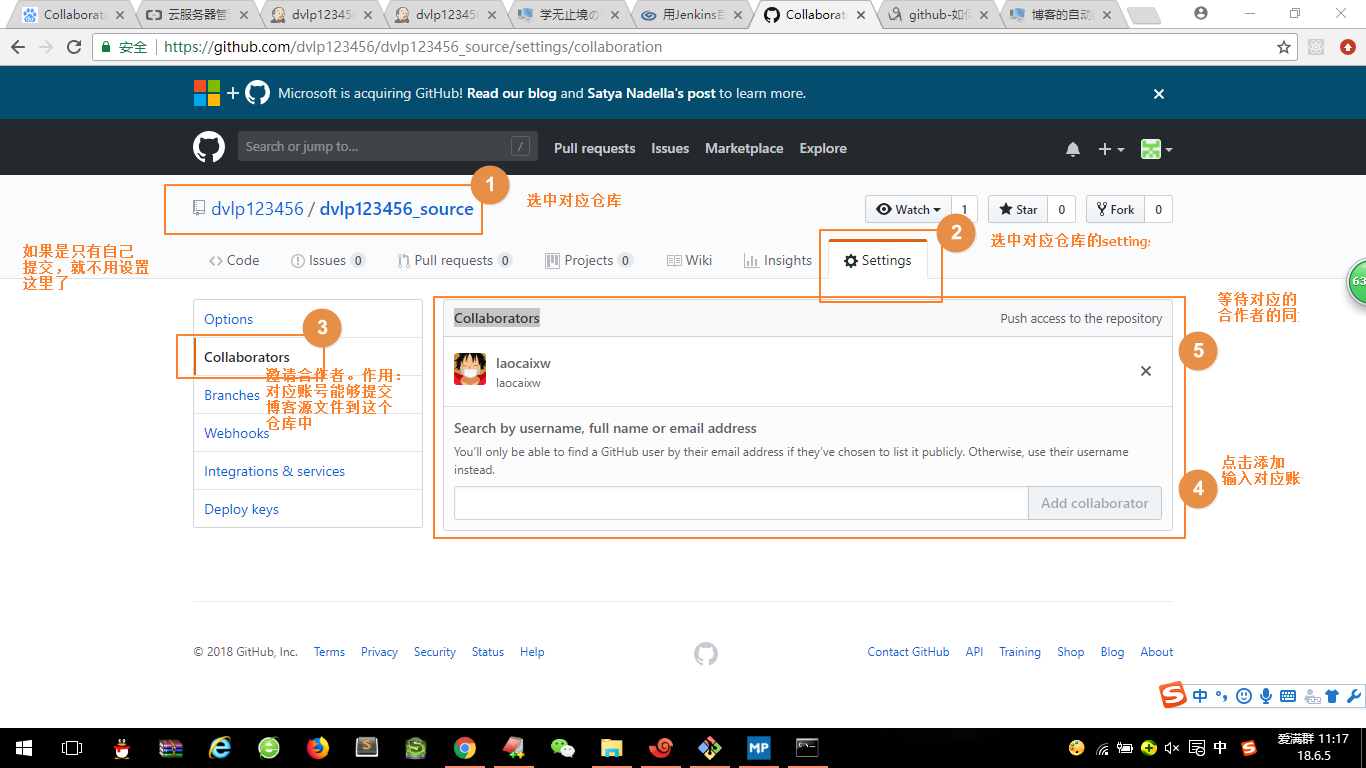
仓库设置:



步骤2:
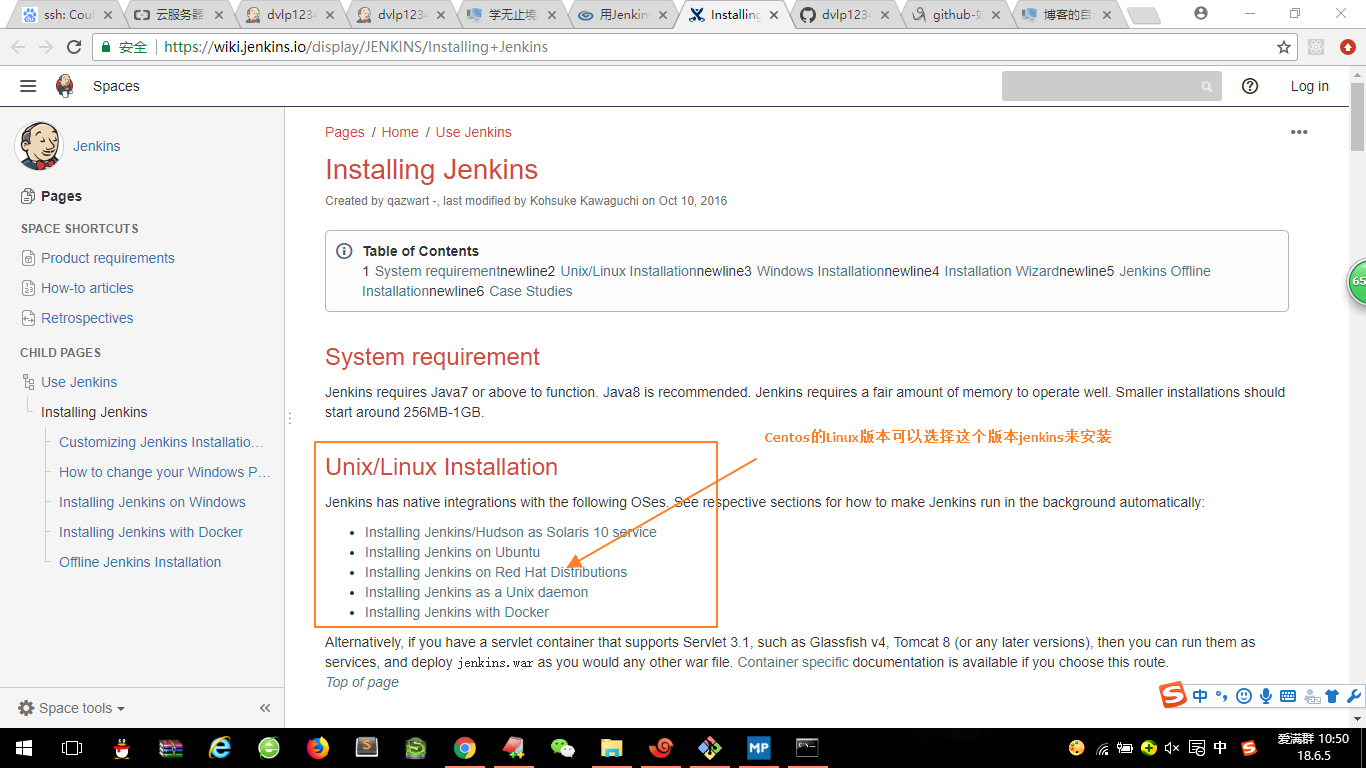
外网服务器使用ecs(云服务器 ECS(Elastic Compute Service)是一种弹性可伸缩的计算服务,助您降低 IT 成本,提升运维效率,使您更专注于核心业务创新),属于阿里的产品,需要购买,使用ecs能够部署我们自己的服务,如安装nodejs,hexo,Jenkins,这些安装的资料都可以网上找资料:


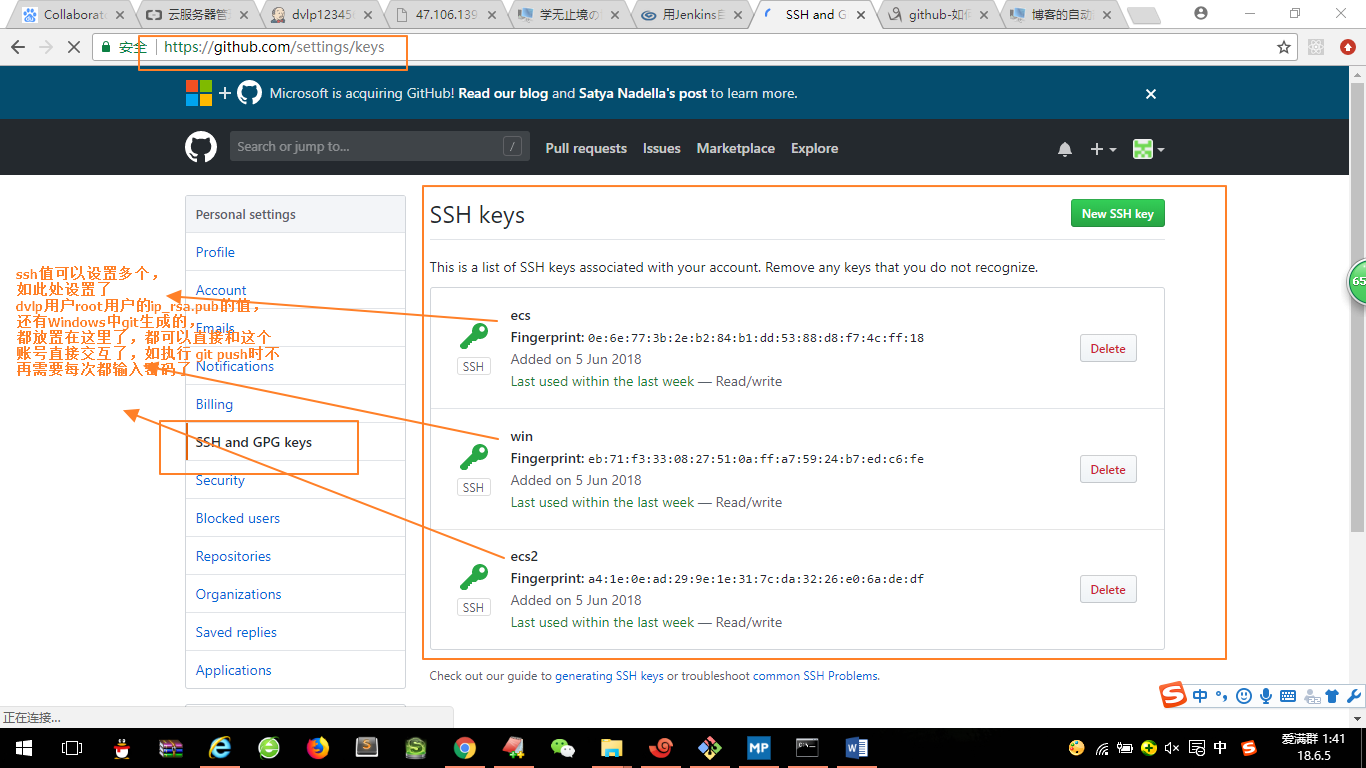
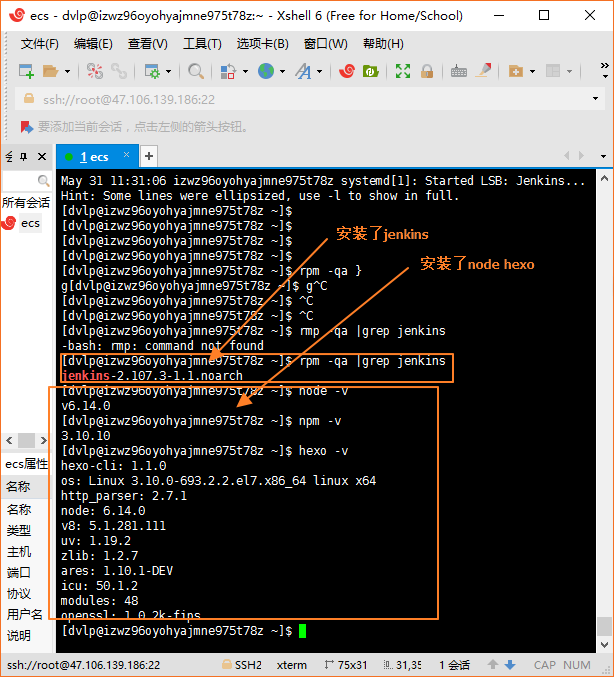
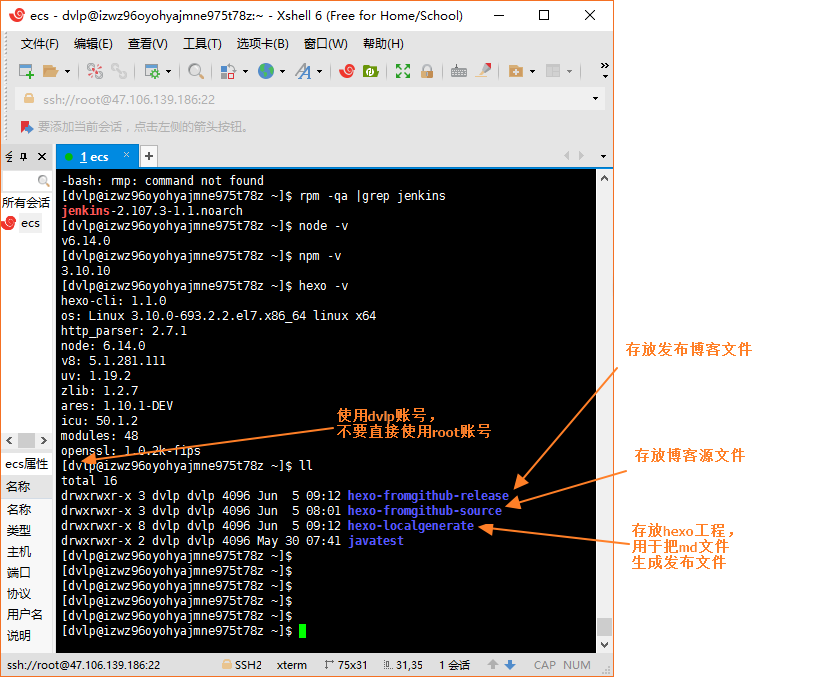
在Linux系统下准备好对应的账号,准备好工作的目录:

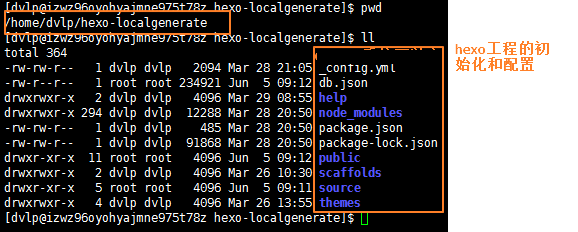
hexo在Linux系统下的初始化,具体命令当然可以搜索网上资料:

hexo的配置如果想要和Windows里面的一致,那么可以把Windows里面的hexo配置弄到Linux上面来。
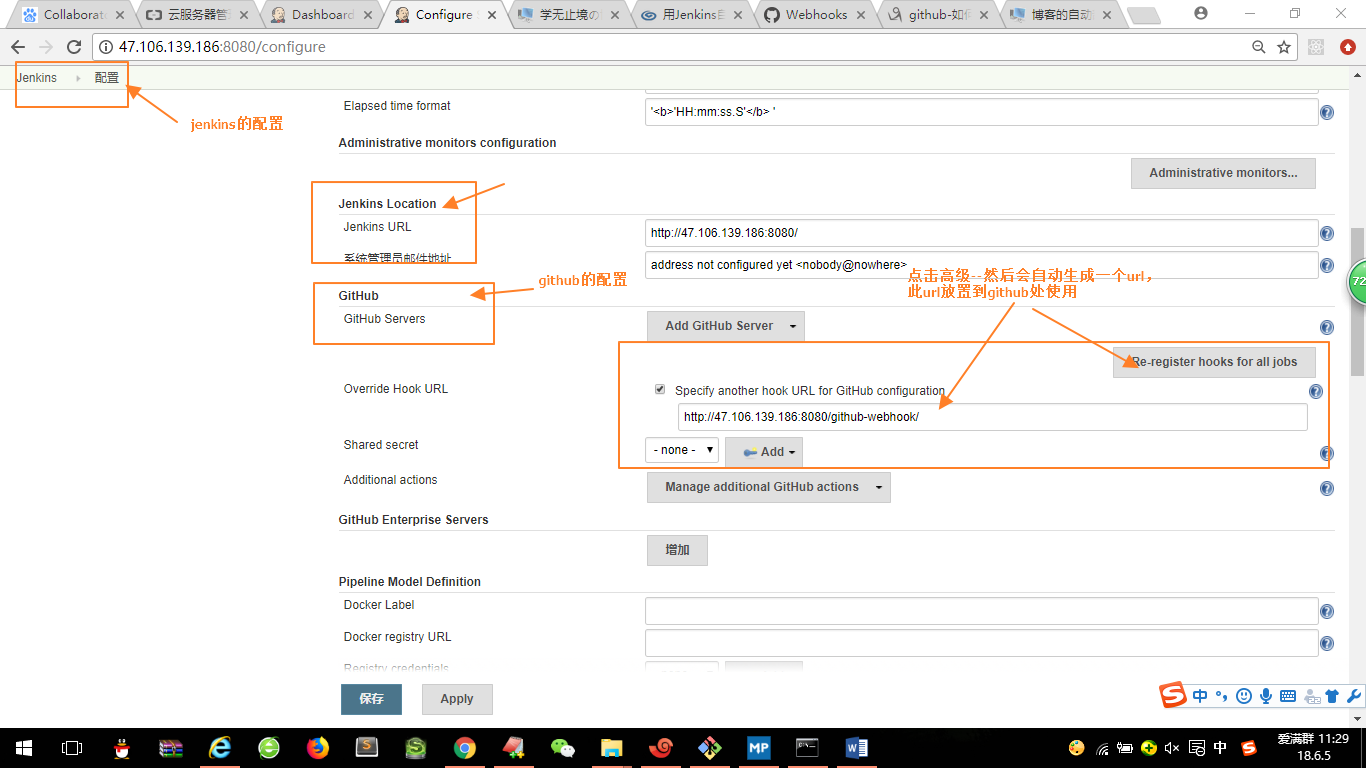
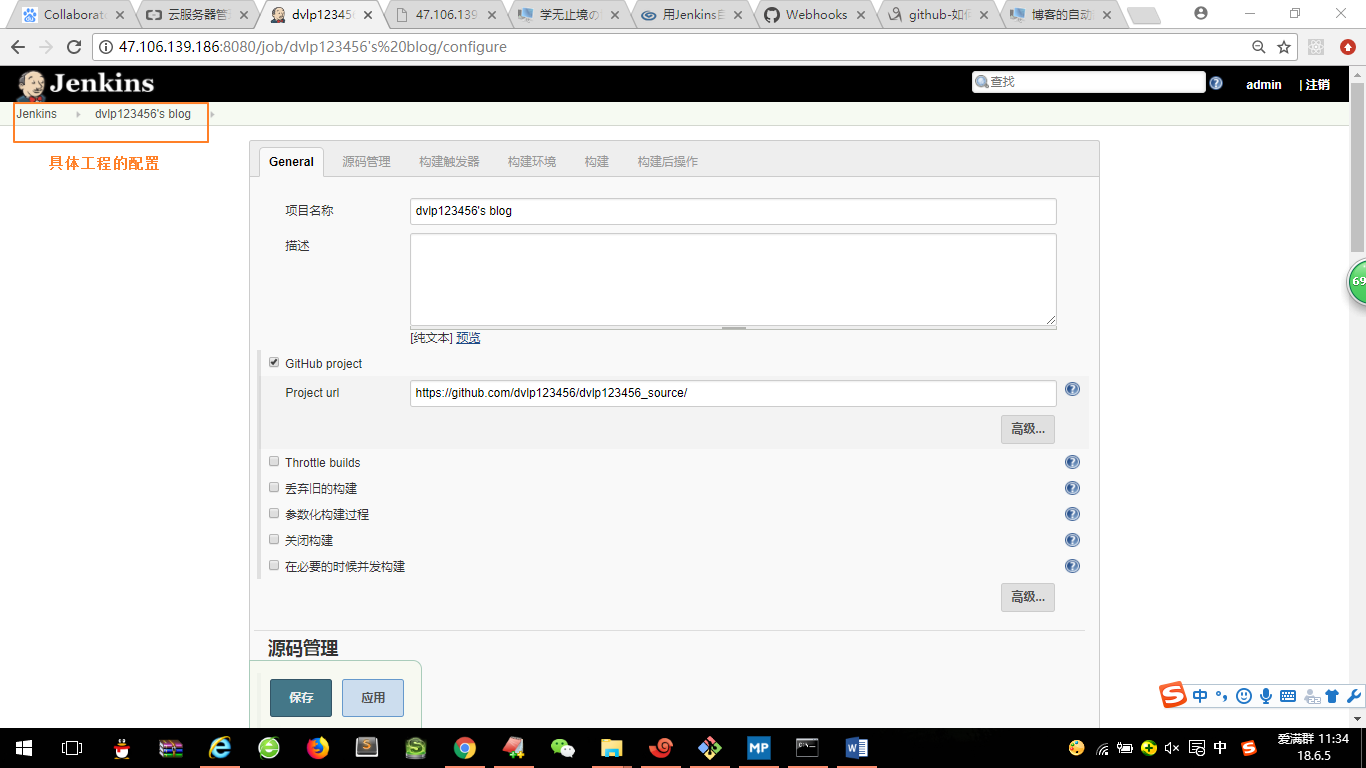
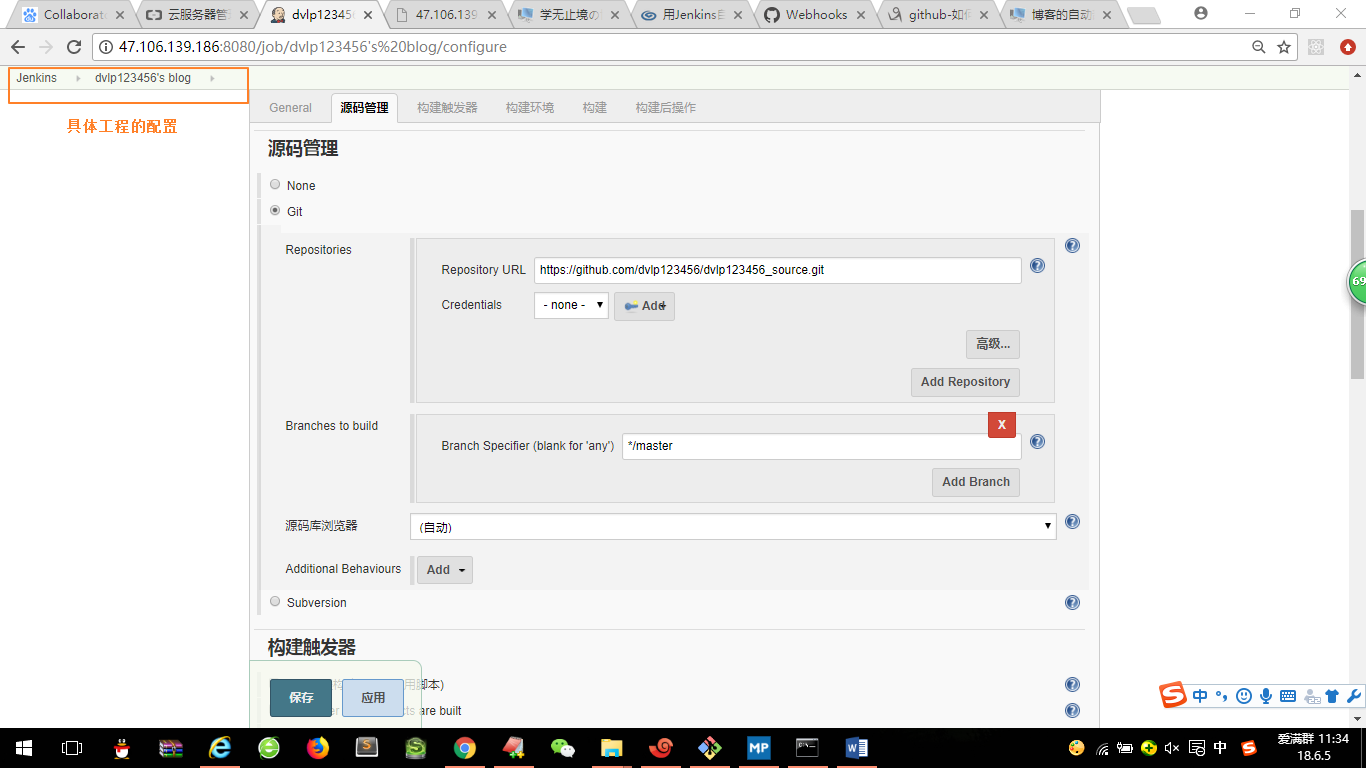
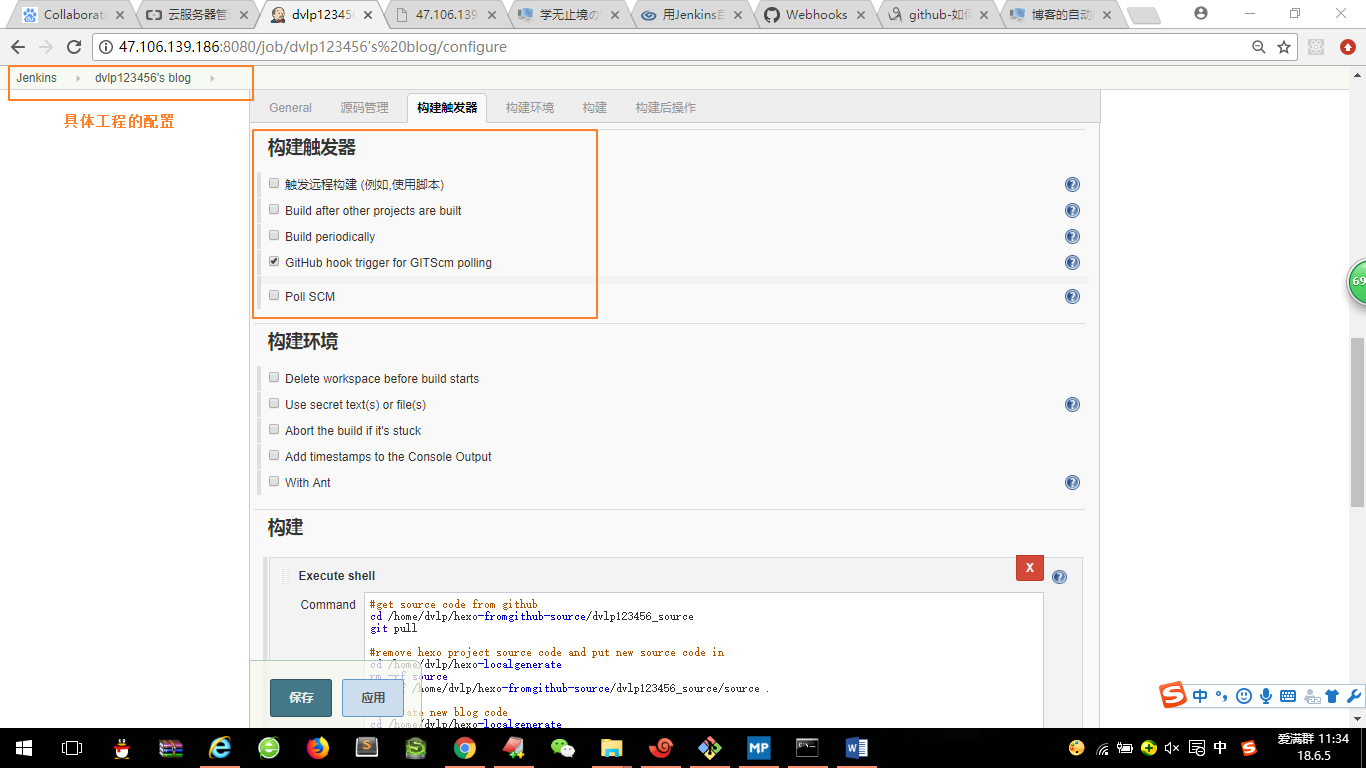
在Linux安装Jenkins,步骤可以在网上搜索,注意Jenkins配置:
shell里面执行:sudo vim /etc/sysconfig/jenkins
JENKINS_USER=”root”

表示在Jenkins里面执行脚本时,用户是root,默认是jenkins用户。
更多jenkins的配置以及意义都可以在网上搜索。




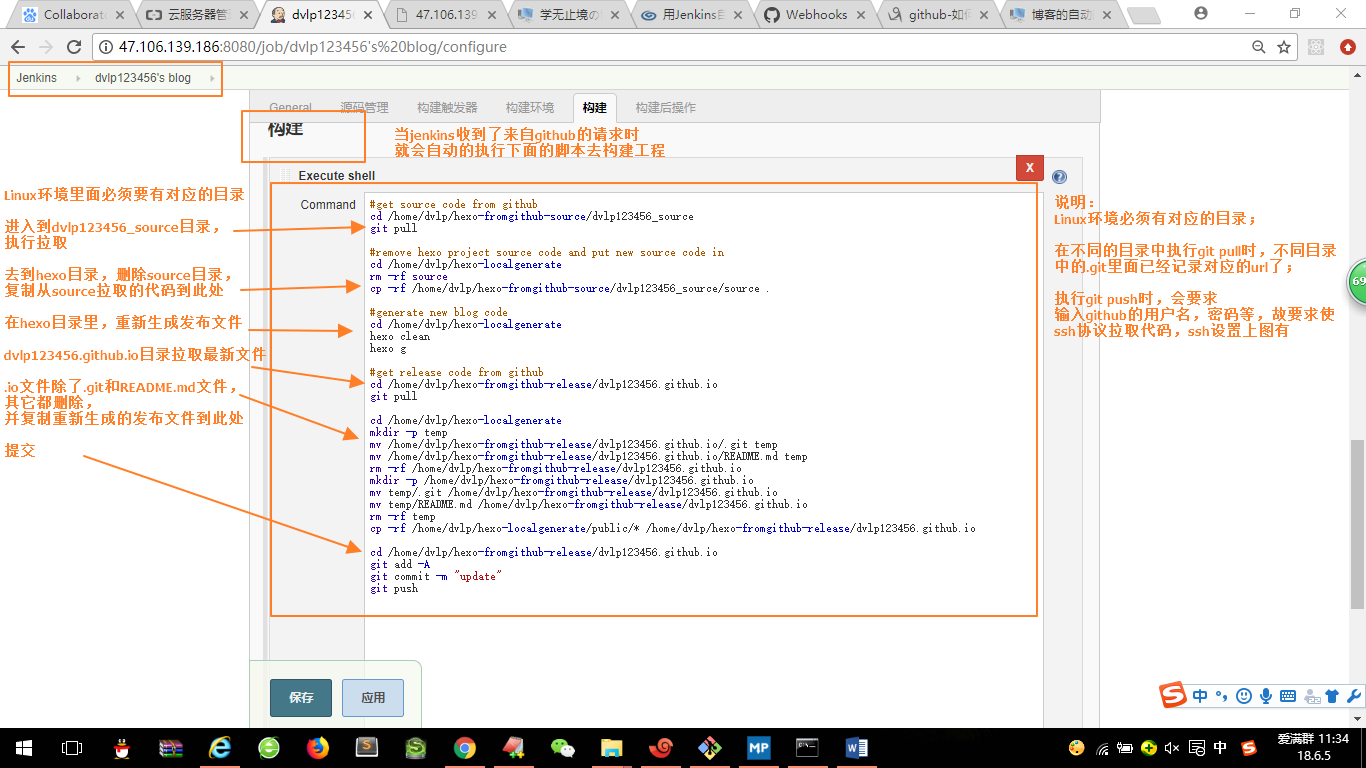
步骤3
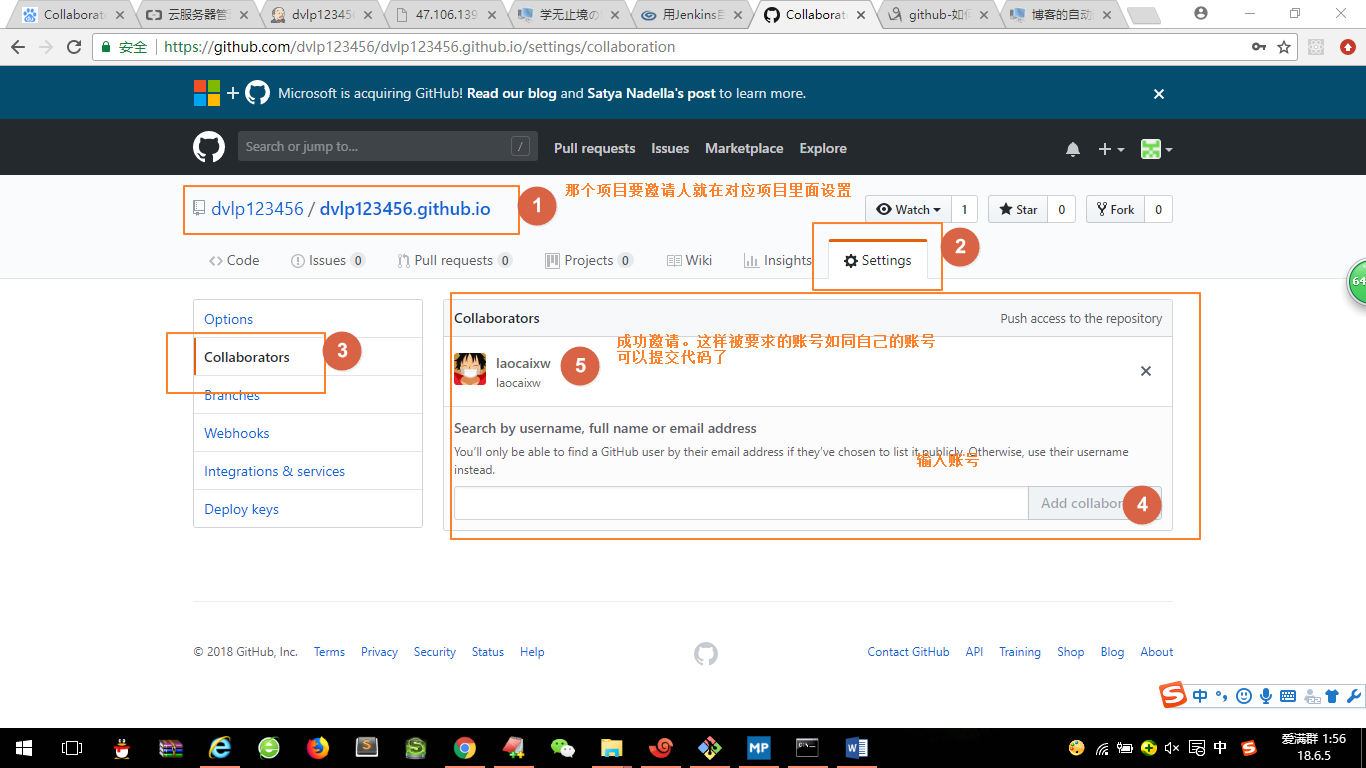
邀请他人来为这个项目做贡献:

至此目标达成
以后只需要编写md文件,提交到对应的source里面,其它步骤由Linux服务器完成,并且可以多人合作了!